Running tests with PhantomJS
If you’ve gone through the Getting started and Loading your code tutorials, this article will show you how to run your tests using PhantomJS.
If you have an existing web page that runs your jstest suite, then running
it with PhantomJS is straight-forward. Create this script next to the other
example project files:
// example/phantom.js
phantom.injectJs('build/jstest.js')
var options = {format: 'dot'},
reporter = new JS.Test.Reporters.Headless(options)
reporter.open('example/browser.html')
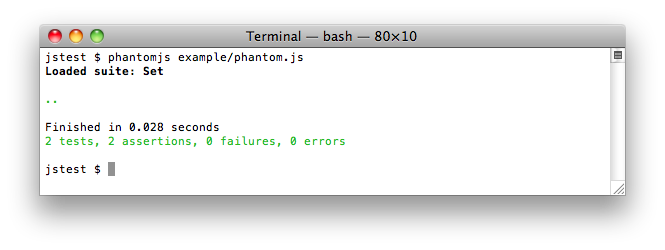
If you run this script you should see the results in your terminal.

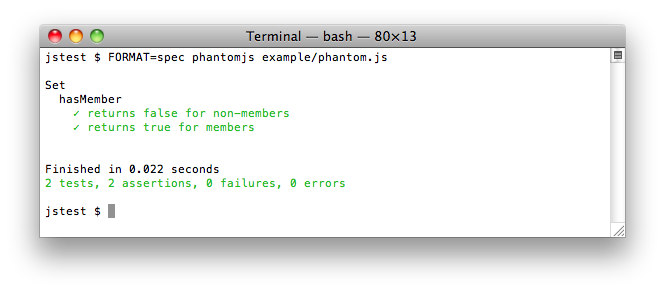
You can use the options object to specify the output format
for the script. Alternatively, you can omit the format option and use the
FORMAT environment variable instead.